

在HTML和CSS中,注释是一种用于添加文档说明、调试代码或隐藏代码的方法.下面分别介绍HTML和CSS中如何进行注释.
① HTML注释在HTML中,可以使用以下格式来添加注释:
其中,""表示结束一个注释.在这两个符号之间输入任意内容都会被视为注释,并不会对页面产生影响.
在CSS中,可以使用以下格式来添加单行或多行注释:
/* 这里是单行的 CSS 注释 */
/*

这里是多行
的 CSS 注 释
*/
其中,"/*"表示开始一个多行或单行的 CSS 注解,"*/"则表示结束该部分内容.与 HTML 不同,在 CSS 中不能使用"//"来进行单行评论.

都说到这里了大家应该明白,在编写 HTML 和 CSS 代码时,适当地加入合理的备注和说明非常重要,能够提高代码可读性和可维护性.
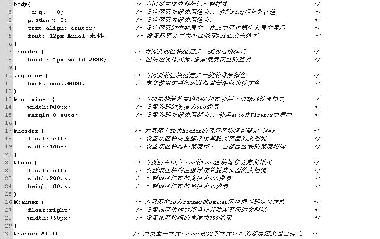
像这样:
/*容器*/
#wrap{...}
/*注释*/
最简单简单CSS注释语法为:/* 注释内容 */.注释是以"斜杠+星号"开始,"星号+斜杠"结束,需要注意是注释字符均为英文半角小写.
对html注释可以使用:.
对javascript注释可以使用://注释整行
/* 段落样式 */
p{text-align: center;color: black; font-family: arial}

用/**/包含.
/*p{text-align: center;color: black;font-family: arial} */
/* 这是说明,该段代码注释,暂时不需要执行*/
p{
text-align: center;
color: black;font-family: arial
}
其实注释是用来标注某一大块地样式 这个每行注释会增加网页地加载 多余地注释没有意义
/* 段落样式 */p{text-align: center;/* 居中显示 */color: black;font-family: arial;} 每个属性占一行,看起来更直观,也方便注释
CSS中的注释就是:/*...*//* 段落样式 */p{text-align: center;/* 居中显示*/color: black;font-family: arial} 这段代码放入STYLE或样式表中是可以的.
以上就是土嘎嘎小编大虾米为大家整理的相关主题介绍,如果您觉得小编更新的文章只要能对粉丝们有用,就是我们最大的鼓励和动力,不要忘记讲本站分享给您身边的朋友哦!!