

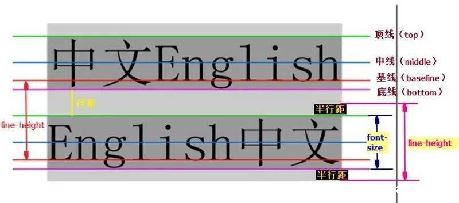
①. .两行文字之间基线的距离,倒数第二根
①. .如果一个标签没有定义height属性,包括百分比高度,那么最终的高度表现一定是来自line-height起了作用.
①. .首先,一行中的每个元素都有一个各自的内容区域.这个是由字体尺寸决定的
①. .只对行内元素奇效.默认是baseline参数基线对齐

①. .设置行间的距离
//这样的默认感觉才是对的,但是为啥加了默认值反而覆盖了呢.
①. .首先line-height不会影响替换元素的高度,比片.但是如果添加line-height值的话,实际表现是会有影响的,因为图片构成的内联元素,会构成一个内联盒子,而每一个内联盒子前面都有一个宽度为0的幽灵空白节点,其内联特性表现和一个正常的字符一模一样,于是这个字符使用了行高,所以最后的表现就是行高的高度
①. .对于块级元素,line-height没有任何用,我们平时改变line-height,块级元素的高度跟着变化实际上是通过改变块级元素里面内联级别元素占据的高度实现的
①. .错误的说法:想要让的单行,垂直居中,只要设置line-height大小和height高度一样就可以了

①. .normal
line-height是用来表示行高,用于控制文字间的间距,我们可以使用line-height来设置表格的中心位置,也可以用line-height表示内容在表格中的长度.
line-height属性是指文本行基线之间的距离,用于设置多行元素的空间量,如多行文本的间距.对于块级元素,它指定元素行盒的最小高度.行高line-height实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响.大片密密麻麻的文字往往会让人觉得乏味,所以呢适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观.行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响.
就是设置行高
线的高度设为1
以上就是土嘎嘎小编大虾米为大家整理的相关主题介绍,如果您觉得小编更新的文章只要能对粉丝们有用,就是我们最大的鼓励和动力,不要忘记讲本站分享给您身边的朋友哦!!