

在css中,用于设定上外边距的是什么属性 margin-
在中如何设定文字外边距
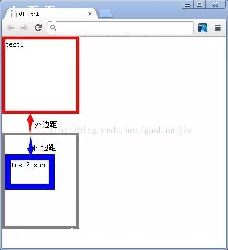
设一个有两个div,一大一小,小的div在大的div里面,而小的div和大div直接的距离就叫外边距,用margin、margin-left、margin-right、margin-、margin-bottom来设定距离,如margin:10px。而小div和小DIV里面的文字之间的距离就叫内边距,用padding来设定,如同margin一样。

aspose.cells for java 怎么设定外边距
/
/ 设定表页的列宽度自适应
worksheet物件
void setColumnWithAuto(Worksheet sheet)
{
Cells cells = sheet.Cells;
int columnCount = cells.MaxColumn; 获取表页的最大列数
int rowCount = cells.MaxRow; 获取表页的最大行数

for (int col = 0; col < columnCount; col◆◆)
sheet.AutoFitColumn(col, 0, rowCount);
}
cells.SetColumnWidthPixel(col, cells.GetColumnWidthPixel(col) ◆ 30);
css,当有左外边距的时候,元素的基点在哪里?在外边距的左上角还是在边框的左上角
一个元素由四部分组成,margin,padding,border,content,
有外边距就是以margin的左上角为基点。
怎样用css语言同时设定元素的内外边距
<>
景塌巧启安
.zz{ width:200px; height:100px; background:#00FF33; margin:5px; padding:5px;} 我们可以使用padding和margin属性来设定内边距和外边距
怎么在dw的css里写四个外边距的宽度,如都是250画素
热心网友
给某个元素设定了css的上下左右边距,表示该元素与它周边元素的间距。
table {table-layout: fixed;word-wrap:break-word;overflow: hidden; }div {word-wrap:break-word;word-break:break-all;word-wrap:break-word;}
这个是设定全英文内在在满足容器的宽度后自动换行的css。
表格中的单元格无法设定外边距是怎么回事?难道单元格没有外边距?
宽洞
DW里外边距
外边距单词是margin,内边距是padding,
外边距怎么使用?
<>title
在CSS框模型中:外边距可以是负值,而且在很多情况下都要使用负值的外边距。是什么意思啊
如果将元素的box-sizing属性设定为"border-box",则width和height表示的是内容、内边距和边框组成区域的高度和宽度。所以增加外边距对内容区域的尺寸没有影响,而增加内边距和边框会导致内容区域的尺寸减小。
现在开始讨论第一个问题:外边距叠加
外边距叠加是指当两个或更多垂直外边距相遇时,外边距的高度等于这几个外边距的高度中的较大者。这就是外边距叠加的情况,并且外边距叠加只发生在垂直外边距上。
Margin:上边距 右边距 下边距 左边距
当后面跟两个参数时,就是
Margin:上虚漏下边亮誉陪距 左右边距
跟一个参数时,就四个边距
Margin:四边距敬蠢
至于后面的auto是自动检测边距
这样的应用条件并不多
margin:0 auto;用于ff下的水平居中;除非每个元素都需要这样的效果才有必要陪孝搜用到*{margin:0 auto;},实慎基际上这个情况应该非常少见
事实上一般多用*{margin:0;padding:0}是用于芦历消除IE和FF对body\ul默认效果不一致而作的预先统一。
margin:0 auto;表示此容器相对于他的父容器水平居中(这个是经常用的噢,正让特别是在firefox中很多时候text-align会不旅盯起作用,举镇局就要用这个了)
margin:0 2px; 只写2个表示表示 上 下;
margin:0 auto 0px; 这个写法没见过,感觉是不是写错了!
以上就是土嘎嘎小编大虾米为大家整理的css中margin属性_css样式中margin相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!