

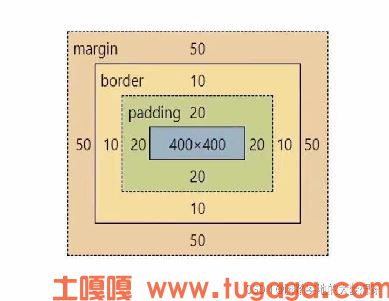
padding 是CSS属性之一,用于定义元素的内边距(即元素内容与边框之间的空间)。它可以控制元素的内容与边框之间的间隔大小。
下面土嘎嘎小编分享 padding 属性的一些常见用法和示例代码:

1. 四个方向的统一设置:
〓〓css代码如下:〓〓
.element {
padding: 10px;
}
这个示例将 .element 元素的上、右、下、左四个方向的内边距都设置为10像素。所有边距值相等。
2. 分别设置四个方向的内边距:
〓〓css代码如下:〓〓
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
这个示例分别设置 .element 元素的上、右、下、左四个方向的内边距值。你可以根据需求单独设置每个方向的数值。
3. 两个方向的设置:
〓〓css代码如下:〓〓
.element {
padding-vertical: 15px;
padding-horizontal: 25px;
}
这个示例使用 padding-vertical 和 padding-horizontal 分别设置垂直和水平方向的内边距值。这种方式在需要同时调整多个方向的内边距时很有用。
4. 缩写形式:
〓〓css代码如下:〓〓
.element {
padding: 10px 20px 15px 30px;
}
这个示例通过缩写形式设置上、右、下、左四个方向的内边距值。数值按顺序分别对应上、右、下、左,顺时针排列。
这些示例展示了如何使用 padding 属性来设置元素的内边距。你可以根据需求,统一设置或分别设置每个方向的内边距值,以控制元素内容与边框之间的间距大小。