css3transform属性介绍,Css3 transfo
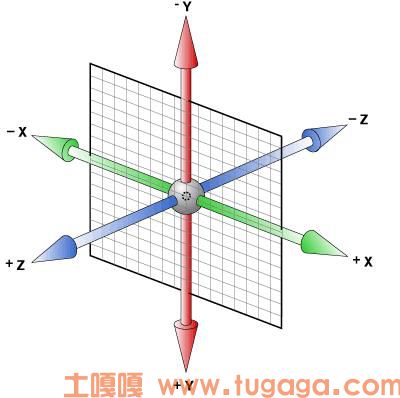
css3transform属性介绍CSS3的Transform属性是一个极其强大的工具,它允许您在二维或三维平面上对HTML元素进行转换和旋转。以下介绍了一些常用的Transfor...

css3transform属性介绍CSS3的Transform属性是一个极其强大的工具,它允许您在二维或三维平面上对HTML元素进行转换和旋转。以下介绍了一些常用的Transfor...

html单行缩略方法.oneline { white-space: nowrap; //强制文本在一行内输出 overflow: hidden; //隐藏溢出部分 ...

要实现向上收回的效果,可以使用 CSS 的 transform 属性和 transition 属性。同时既然是动态的肯定少不了JS。下面就土嘎嘎小编讲解一下实现方法首先,将需要向上...

CSS实现三角形效果 代码如下: position: absolute; width: 0; height: 0; border: 7px solid #00...

在使用vertical-align:middle实现垂直居中的时候,经常会发现不生效的情况。这里需要注意它生效需要满足的条件:CSS解决vertical-align作用环境:父元素...

当图片比例不固定时用CSS实现图片自适应object-fit当图片比例不固定时,想要让图片自适应,一般都会用background-size:cover/contain,但是这个只适...

一张彩色的图片就能实现鼠标移入变彩色,移出变灰的效果。.icon{ -webkit-filter: graysc...

.vague_text{ color: transparent; text-shadow: #111 0 0 5px;}

.dom{ opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */}使用rgba()设置颜色透明度。.demo{ ba...

立体字效果 .text_solid{ font-size: 32px; text-align: center; font-weight: bold; lin...