CSS设置滚动条样式代码
CSS设置滚动条样式代码.test::-webkit-scrollbar{ /*滚动条整体样式*/ width : 10px; /*高宽分别对应横竖滚动条的尺寸*/ hei...
更新时间:2023-06-06 09:46:05 23人看过

CSS设置滚动条样式代码.test::-webkit-scrollbar{ /*滚动条整体样式*/ width : 10px; /*高宽分别对应横竖滚动条的尺寸*/ hei...

CSS解决IOS页面滑动卡顿的问题 一行代码搞定body,html{ -webkit-overflow-scrolling: touch;}

CSS文字添加阴影特效代码分享text-shadow 为网页字体添加阴影,通过对text-shadow属性设置相关的属性值。属性与值的说明如下:text-shadow: [X-of...

在我们的网页中,经常会用阴影来突出层级关系,特别是顶部导航,但有时候设计觉得没必要一开始就显示阴影,只有滚动后才出现。比如下面土嘎嘎官网的头部导航会碎屏滚动如果想实现这个效果 一般...

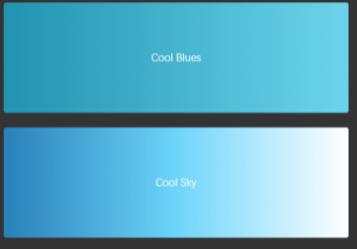
CSS渐变可以让你在两个或多个指定颜色之间显示平滑的过渡CSS定义了三种渐变类型:Linear Gradients (goes down/up/left/right/diagona...

实现方法一:要实现磨砂玻璃背景,可以使用 CSS3 中的 ::before 伪元素和 backdrop-filter 属性,结合 opacity 属性和 blur() 函数来实现。...