

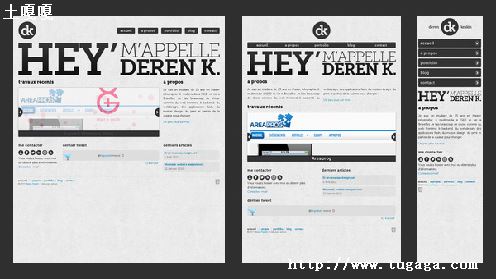
第一段:什么叫自适应网站设计
顾名思义是指网页自适应显示在不同大小终端设备上,一次设计,普遍适用,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局.自适应网站设计也通常被大家称作做响应式网站设计.
第二段:自适应网站设计的优点
第三段:自适应网站设计的缺点
通过众多的网站设计公司和网页设计师我们了解到自适应网站设计的主要有设计难、实现难、成本大三个缺点,也被大家称作通往自适应网站设计的三座大山.下面唯艺互动-高端网站设计就以我们网站设计的经验详细说说自适应网站设计中的一些缺点.
①.、设计难
在自适应网站建设过程中,需要考虑的内容更为广泛,而且还有考虑其他方面的一些问题.比如可读性、区域面积及不同设备下运行的状态等.这对于设计师的要求甚高,这样导致要做一个完美自适应网站变得很难.

因为自适应设计需要对多个界面兼容、功能调试,拆裂导致整个制作过程需要UI设计师和前端工程师要不断磨合制作.而测试人员也要在不同的设备下对网站进行测试.自适应的网站需要有很多功能,比如界面的融合、功能的调试等,这些都是需要不断磨合才能实现,而这样的网站成本也就自然的比较高了.
以上就是自适应网站设计的优缺点分析,当然通过努力都是能够克服的,毕竟需求性高的网站成本都不低.
第四段:自适应网站设计的注意事项
①.、将网页修改为百分比布局
当某个浏览窗口处于媒体查询固定的范围之外,网页就需要水平滚动才能完整浏览,而通过百分比布局可以页面元素根据窗口大小在一个又一个媒体查询之间灵活修正样式,具体来讲,就是css代陆亏码不会指定具体像素宽度:width:xxxpx;而是会指定一个百分比宽度:width:xx%;或者直接就是width:auto;这里大家可以根据一个简易的公式将固定像素宽度转换成对应的百分比宽度:目标元素宽度/?上下文元素宽度?=?百分比宽度

在设计自适应网站页面时图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?
"流动布局"指的是各个区块的位置都浮动,不是固定不变的.
这么做的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向溢出,避免了水平滚动条的出现,大大提升了用户的阅读体验.另外,绝对定位(position:absolute)的使用,也要非常小心.
以上就是唯艺互动高端网站设计在自适应网站设计过程中总结整理出来的一些资料,希望能够只要能对粉丝们有用,就是我们最大的鼓励和动力.
①.、网站风格统一
在网站建设过程中,不要随意使用太多不同的配色方案,这样会给用户带来非常混乱的视觉体验.这样的话,很多用户都会感觉不舒服,于是选择关掉网站离开.所以呢在设计网页时,布局风格要符合公司文化,行业类型,用户喜好等因素.
"浏览"是网页中的"领头羊",它可以方便用户快速地在网页中查找所需内容,并且在网站设计过程中,进行"面包屑"式浏览.它还可以让用户从一页平滑地跳到另一页,并彼此嵌套,而不会造成混乱或混乱.
在网站建设中,搜索引擎无法识别网站框架.采用该框架设计的网站结构,将限制某些搜索引擎,使网站无法进行预览和显示网站内容.所以呢,自适应网页设计中不要设计太多的框架,否则会造成用户对该架构的迷惑,导致网站可用性下降.
我们在浏览网站的过程中,经常发现一些网站导航设计有其独特的设计和表现手法.例如,当用户浏览时,弹出一条信息,显示下一页,通常使用Java,但如果使用不当,会影响网站的浏览速度和用户体验.运行中的网站,尽量避免这种极端制作,优化网站SEO,导航设置应该简单直接.
自适应网页设计的时候尽量少用Flash动画,尽管使用Flash动画来进行页面设计会更好一些,但是对于搜索引擎来说,这点非常重要.无法识别Flash动画元素,不仅降低了公稿册厅司的专业水平和形象,而且会使搜索引擎给用户的印象更差,从而影响网站排名.
自适应网页设计的时候以上的这些方面一定要注意,只有这样才能做出好的网站,发挥更好的效果.
自适应网页设计