

CSS 元素堆叠可以在网页设计中实现复杂效果,包括图层重叠、图片透明度、叠加效果等等.下面为您提供一个完整攻略来了解 CSS 元素堆叠的实现.

CSS 中的元素堆叠顺序遵循一个规则:后面的元素会始终显示在前面的元素上方(覆盖前面的元素).但是,有些元素不遵循这一规则:
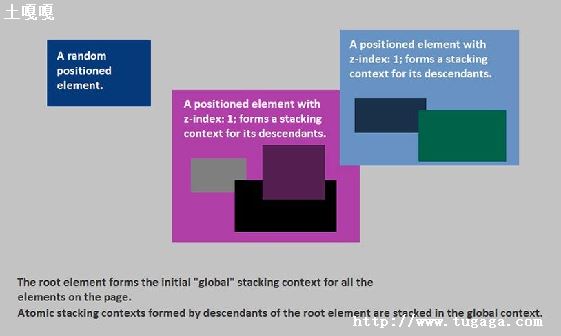
当元素被设置为position:absolute或position:fixed时,它们脱离了文档流,并在页面上绝对定位,相对于其最近的非static(默认值)定位的祖先元素.
这些元素首先在堆叠顺序中出现,无论它们在 HTML 中的位置如何.在这些元素中,z-index 属性的值大的元素会在 z-index 小的元素上方.
z-index 属性用于设置元素在堆叠顺序中的显示顺序.具有较高 z-index 值的元素位于堆叠顺序的顶部.
在没有设置position或z-index属性的情况下,文档流中的元素将按照它们在 HTML 中出现的顺序叠加,后面的元素叠在前面的元素之上.
下面通过一个例子来演示如何使用元素堆叠属性.
HTML 代码:
CSS 代码:
.stack {
position: relative;
}
.img1 {
position: absolute;
top: 0;
left: 0;
z-index: 1;
opacity: 0.6;
}
.img2 {
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.text {
position: relative;
z-index: 3;
}
通过理解元素堆叠的工作原理,我们能够排列元素以实现所需的页面效果.元素堆叠的属性有很多增强,其中 z-index 是最常用的属性之一.通过实验堆叠不同的元素并设置不同的 z-index 值,可以让您更好地理解元素的显示顺序.
以上就是土嘎嘎小编为大家整理的CSS元素堆叠方法详解相关主题介绍,如果您觉得小编更新的文章只要能对粉丝们有用,就是我们最大的鼓励和动力,不要忘记讲本站分享给您身边的朋友哦!!