

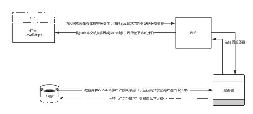
这种方法就是ajax数据传输,异步数据交互

//这里用到了jquery的插件,使用前需引用jquery.js
script
function?keyUp(e)?{
var?currKey=0,e=e||event;
currKey=e.keyCode||e.which||e.charCode;
//如果是空格
$.ajax({
url:?'save.php',
data:?$('#id').val()
success:?function(data){
alert(data);

}
});
document.onkeyup?=?keyUp;
/script
具体代码请谷歌?AJAX
ajax俗称无刷新技术,你用js获取数值后,可以用jquery里的ajax方法,当然原生态的技术也可以,但是jQuery特别简单,传值其实很简单,就是url+值,可以post和get都行.,传到php页面后,php获取值get或post,然后操作数据库,查出值比较,return返回.

其实说这么多也没啥用,建议学习下ajax
只要将json数据用引号引起来作为字符串传递给PHP【通常用ajax进行】就可以用json_decode函数解码了.没错!就是这样!但是在构造json字符串的时候一定要仔细,如果你不经常构造json字符串,那么不妨用
这样的方式,查看你需要构造的目标字符串的json格式.这样你就可以在js中根据你想要的结果来构造了!
用Ajax, PHP 跟 JS 最直接的交互方式就是 Ajax.
使用 Ajax 向服务器发起网络请求,PHP在后端进行处理并返回数据.
为什么感觉你表述的好复杂,你向服务器发请求,把需要带上的数据加上,在PHP直接获取就可以了啊,看你发的是GET 还是POST 直接print_r($_POST/GET) 就可以得到东西了啊,你传的数据到PHP直接就会变成数组了
方法1 js的location 或 document 的url传值
数据可以是简单的字符串 也可以是 json格式或 xml等
以上就是土嘎嘎小编为大家整理的js与php数据交换相关主题介绍,如果您觉得小编更新的文章只要能对粉丝们有用,就是我们最大的鼓励和动力,不要忘记讲本站分享给您身边的朋友哦!!