css图片居中的实现代码
要使图片在其容器中水平和垂直居中,可以使用以下CSS代码:〓〓css代码如下:〓〓.container { display: flex; justify-content: ce...

要使图片在其容器中水平和垂直居中,可以使用以下CSS代码:〓〓css代码如下:〓〓.container { display: flex; justify-content: ce...

JavaScript提供了定时器函数,用于执行指定的代码片段或函数在一定延迟后运行,或者按照指定的时间间隔重复运行。下面土嘎嘎小编分享几个常见的定时器函数:1、setTimeout...

opacity 是CSS属性之一,用于设置元素的透明度。它可以控制元素及其内容的可见性程度。下面土嘎嘎小编分享 opacity 属性的介绍和使用示例: opacity 属性接受一个...

你可以使用CSS的伪元素 ::-webkit-scrollbar 来自定义滚动条的颜色和样式。土嘎嘎技术网友情提示:这些样式仅在WebKit浏览器(如Chrome、Safari...

首先是CSS设置DIV居中的方法如下要将 元素水平和垂直居中,可以使用以下方法:1. 使用 Flexbox 布局:〓〓css代码如下:〓〓.container { displa...

background-image 是CSS属性之一,用于设置元素的背景图像。它允许你在元素的背景上显示一张或多张图像。下面土嘎嘎小编分享 background-image 属性的介...

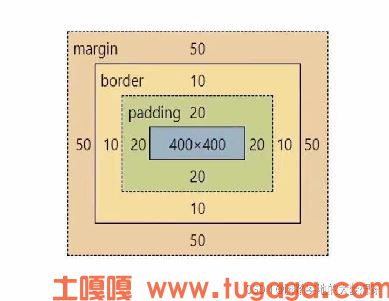
padding 是CSS属性之一,用于定义元素的内边距(即元素内容与边框之间的空间)。它可以控制元素的内容与边框之间的间隔大小。下面土嘎嘎小编分享 padding 属性的一些常见用...

下面土嘎嘎小编分享HTML中 标签的使用方式大全:1. 基本用法:〓〓html代码如下:〓〓在上面的示例中, src 属性指定图片文件的路径或URL, a...

min-height 是CSS属性之一,用于设置元素的最小高度。它指定了元素在自动调整高度时的最小高度值,以确保元素不会更小于指定的最小高度。下面土嘎嘎小编分享 min-heigh...

border-radius 是CSS属性之一,用于设置元素的边框圆角效果。通过指定圆角的半径值,可以使元素的边框呈现出圆润的形状。下面土嘎嘎小编分享 border-radius 属...