

网页源文件是指网页的原始HTML代码。它包含了在浏览器中呈现和显示网页所需的所有标记、元素和内容。
要查看网页源文件,可以按照以下步骤操作:
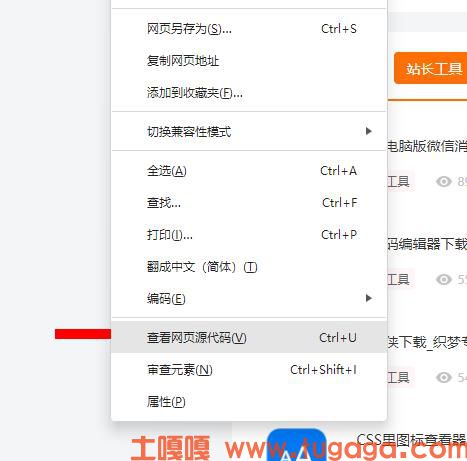
在网页上右键单击:在网页上的任意位置,使用鼠标右键单击打开上下文菜单。

2. 选择"查看页面源代码"或类似选项:在上下文菜单中,通常会有一个名为"View Page Source"(查看页面源代码)或类似的选项。点击该选项即可打开网页的源文件。
3. 使用快捷键:在大多数现代浏览器中,你也可以使用快捷键来打开网页源文件。例如,在Windows上,你可以使用Ctrl+U组合键,在Mac上,你可以使用Command+Option+U组合键。
4. 搜索栏输入"view-source:":在浏览器的地址栏中,输入"view-source:"(不包含引号),然后紧接着输入要查看源文件的网页URL,按下回车即可打开源文件。
无论你选择哪种方法,浏览器都会打开一个新的窗口或选项卡,显示网页的源代码。在源文件中,你将看到由HTML标签、CSS样式和JavaScript脚本等组成的网页结构和内容。
土嘎嘎技术网友情提示:源文件中的代码可能会很复杂,并且通常经过了压缩和混淆处理。如果你只需要查看页面的特定部分,可以使用浏览器的开发者工具(通常通过按F12键或右键单击并选择"检查元素"选项)来查看网页的DOM结构、样式和脚本等详细信息。