


<!DOCTYPE html>
<html>
<head>
<title>PHP 3D Pie Chart</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
canvas {
display: block;
margin: 20px auto;
max-width: 300px;
max-height: 300px;
float:left;
}
</style>
</head>
<body>
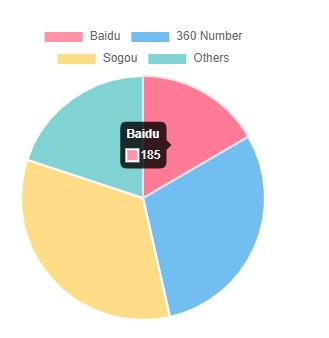
<canvas id="pieChart"></canvas>
<?php
// 定义PHP变量的值
$baidu = 185;
$number360 = 333;
$sougou = 375;
$qita = 222;
?>
<script>
var baidu = <?php echo $baidu; ?>;
var number360 = <?php echo $number360; ?>;
var sougou = <?php echo $sougou; ?>;
var qita = <?php echo $qita; ?>;
var data = {
'Baidu': baidu,
'360 Number': number360,
'Sogou': sougou,
'Others': qita
};
var ctx = document.getElementById('pieChart').getContext('2d');
var pieChart = new Chart(ctx, {
type: 'pie',
data: {
datasets: [{
data: Object.values(data),
backgroundColor: ['rgba(255, 99, 132, 0.7)', 'rgba(54, 162, 235, 0.7)', 'rgba(255, 206, 86, 0.7)', 'rgba(75, 192, 192, 0.7)'],
}],
labels: Object.keys(data)
},
options: {
responsive: true,
title: {
display: true,
text: 'My 3D Pie Chart'
},
plugins: {
datalabels: {
color: '#fff',
font: {
weight: 'bold'
}
}
},
legend: {
position: 'right'
}
}
});
</script>
</body>
</html>