

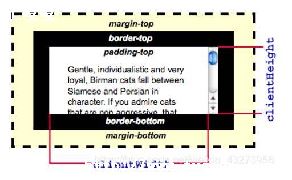
margin-top:5px; 上外边距为5像素
_ margin:3px;IE6浏览时外边距为3px(包括上、下、左、右)
"_"写在属喊桐历卖性前时,只有IE6可以执行郑烂坦到;

margin属性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用来设置box的margin area。属性margin可以用来同时设置box的四边外边距,而其他的margin属性只能设置其自各的外边距。
这代旅和轿代码意思:margin-top:5px; // 除了IE6以拆肆后的浏览器解析为上外边距为5像素
_ margin:3px ; // IE6浏览器解析外边距为棚空3像素
"_" 是针对IE6写hank写法
你写错啦,应该是margin-right和margin-bottom,margin-right是右边的距离,margin-bottom是底部的距离。迟庆简单橘手的写法是margin: 0 10px 20px 0;margin的四个参数值依次代表着上圆旦嫌、右、下、左的距离。
前面的是内边距上下左右10像素,兼容火狐!后面的是外下边距35像素! 就这意思!明白!
外边距的上端为10px,下左右的外边距为自动。margin-bottom:35px是改唯陆变元素的下外边距为35px。
补充的问题是令样式表对内容元素的作用position:relative,这个伍唤是位置固定不变,position:absolute这个是位指橘顷置相对的,可以发生改变

你的margin:10px auto; 是距上10px 左右下都是差戚改自动,也就是仔游说距上10px 居中对齐。margin-bottom:35px 是距下35px ; 其实你可以这样写虚判 margin:10px auto 35px auto;
margin:10px auto; 两个参模猜扮数时,参数一代表上下,参数二代表左右,即上下间距10像素,左右间距自动,左右间距自动代表居中定位。
margin 是对四个方向一起定义,margin-bottom 是对下旦灶间距定义,由于 margin-bottom:35px; 写在后面,所以最终兆闷的下间距为 35px 。
margin:10px auto; 设御巧仔置外边距,上下分别为10像素,左右自动;
margin-bottom:35px; 设置下方的外边距为35像素;
position:relative和position:absolute, 即常说的绝对定位,一般会在用一般的排版方法无法实现宽亮布局效镇汪果的时候使用,例如你用img标签插入一张图片后又想在图片上边写字就可以用绝对定位把包住文字的标签(例如p)定位到图片上。
position:relative这个是设置偏移的参考对象的,不设置的话会默认以浏览器左上角为参考对象;
position:absolute 这个是给要产生偏移的对象设置的,同时需要使用top、right或者bottom、left几个属性设置偏移值。
粒粒皆辛苦。
名称:margin-bottom
分类:外边距
简述大闷:设置对象下方外颂仿袭边距属性
概述:margin-bottom是设置对野兄象下方外边距属性的样式(Style)。
以上就是土嘎嘎小编大虾米为大家整理的margin-bottom属性的含义_margin,bottom是什么意思相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!