

right设置了position:absolute;的时候再用,一般默认就行。
写了个例子你看下,
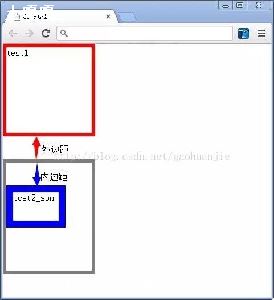
一个大的div有3个div,按你的要求应该是先左浮动一个,在有浮动一个,清除浮动clear:both;然后再有浮动一个。如果没有清除浮动那个属性将产生你说的margin-right可能失效。二楼你看看你写的一个div里面包含四个div啦
right是在 使用position的时候用的绝对定位或者相对定位,一般情况下不建议使用。
margin-right是设置右边边距的。

你和这个需求我觉得需要用 float:left 或者float:right 浮动
!important指的是优先级最高,会覆盖其他样式。float:right
!important;指的就是这个元素会右浮动,margin-right:0%
!important;指的是这个元素的右外边距为0,就算有其他同属性的样式,也会被带有!important的属性覆盖。
margin 外边距(标签与标签之间的距离)
margin的四个方向
margin-top 上边距
margin-right 右边距
margin-bottom 下边距
margin-left 左边距

margin的复合样式
一个值 四个方向的margin值都一样
两个值 第一个值代表上边和下边的margin值,第二个值代表右边与左边的margin值
三个值 第一个值代表上边的margin值,第二值代表右边与左边的margin值,第三个值代表下边的margin值
四个值 第一个值代表上边的margin值,第二个值代表右边的margin值,第三个值代表下边的margin值,第四个值代表左边的margin值
margin的问题
1、margin的传递(只会上下传递不会左右传递)
子级会把自己的margin-top与margin-bottom传递给父级
解决办法:给父级加上一个边框(其中一个办法)
2、margin上下叠压(只有上下会叠压,左右不会叠压)
上边元素的margin-bottom与下边元素的margin-top叠压在了一起(他会取大的值)
解决办法只给上边的元素设置margin-bottom或只给下边的元素设置margin-top就可以了
auto 自动
margin-left:auto; 元素居右显示
margin-right:auto; 元素居左显示
元素水平居中显示
margin:auto;
以上就是土嘎嘎小编大虾米为大家整理的cssmargin-right_css里margin什么意思相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!