

大家说的很对
水平居中
一句话:

text-align:center
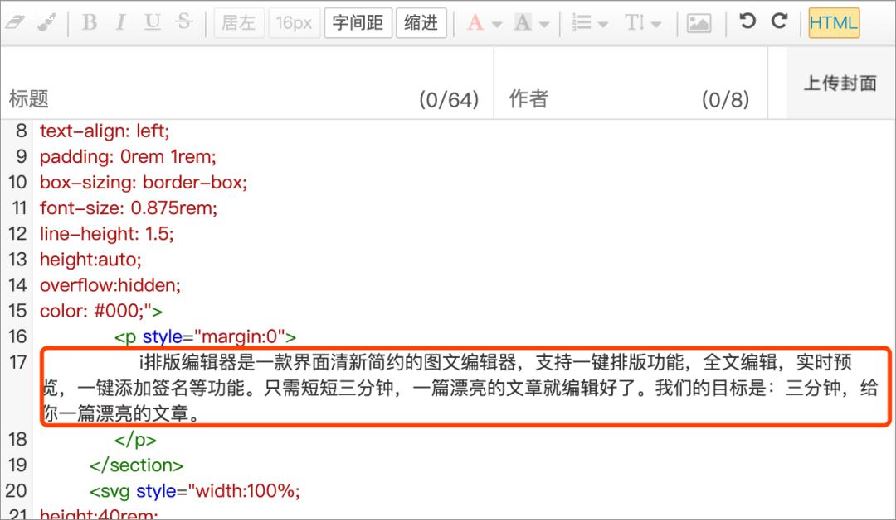
css样式中能让一行字水平居中显陪搜示,首先需要理解的就是居中的概念,css就是通过text-align这个css属性来实现,然后给这个一个center参数,就能实现文字的居中,给包裹文字的div一个border便于观察,具体通过代码来理解:
.keepbj{//通过class来设置
width:100px;
height:50px;
font-size:13px;
}

.keepbj p{
text-align:center;
我是测试文字
最简单的办法:选中要设置的文字,然后按CTRL◆E就好了。
'文件>>页面设置>>版棚闭野式>>页面>>垂直链喊对齐方式:居中'态桥
段落上下居中:
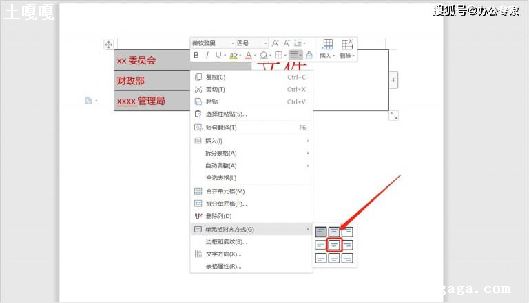
选中需要设置的段落——右键——段落——中文版式(差亩芹第3个选项卡)——文本对齐方式——居中
如果文字对齐不满意,还可以选中部分文字——右键——字体——高级(第2个虚毕选项卡)——字符间距——位置—耐纤—提升(降低)——选择适当的磅值。
在word中选中所要居中的字,然后ctrl◆e 就可以了
直接选中需要居中的字体,调整对齐方式就可以调整了
我们在制作Word文档的时候经常会需要在文档中插入表格,但是Word文档中的表格经常居中不了瞎历,这其实是由于不同自己字体的默认行间距和段间距不同所造成的,下面详细介绍如何设置Word表格字体上下居中。
1、打开已经制作好的带有表格的Word文档文件,发现表格的字体上下并没有居中,这主要是因为表格内字体段前和段后距不一宴山致所致。

5、设置完成后表格中的文字也就正常居中
以上就是土嘎嘎小编大虾米为大家整理的样式文字居中_怎么用CSS样式使文本居中对齐相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!