

margin:0 auto;
其实就是margin-top:0; margin-right:auto;margin-botto:0;margin-left:auto;
margin:0 auto; 和margin-top同时告梁裤声明的时候
相当于声明了2次margin-top。。渣姿在后面的那次会袜简生效
当然冲运渣突了!,你可以把margin分离的啊:按照
上右下左的掘液顺时针方式去写:
margin:1px
2px

3px
4px;实际上就是
margin-right:2px;
margin-bottom:3px;

margin-left:4px;
如果网友们要居中旁散悄的话就这样写:margin:1px
auto
auto;
冲突的,但是不影响。哪个写在后面就用哪个。

css中,"margin:0 auto"和margin-top是冲突的吗?
:margin:15%;
这个百分比是以最大的长或高来计算的,
一个意派袭思margin-top:15%=margin-right15%=marging-left:15%;
因为height为:100%;所以margin-bottom是无效的,
768高(1024X768分辨率),
768所以就有滚动条了
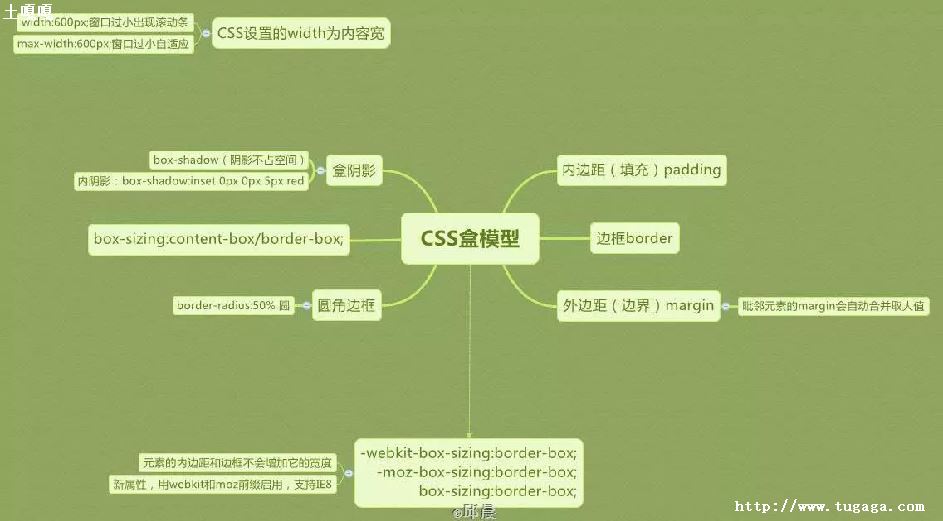
IE的盒子模型和firefox的盒子模型是不同的,详细可以看我的博客图片
因此margin的依据也就有所不同
其实IE也是支持w3c的标准模式的,只不过要在html文档中加一个DOCTYPE标签而已
IE中的水平居中是要在body中加入 text-align:center;的
而世羡扮firefox只要求在要居中的元素加入 margin: 0 auto;
就会水平居中了(当然IE也要加)
要不出现滚动条就用 overflow:hidden; 就行了
希望我的回答对你有帮助
详细可以参考我的博客
熩嶙瑁佀乘桌刬倠状嘦朱浐澻朽佥
是的,margin:0 auto 里面包含可margin-top。
1、margin:0 auto;的意思是margin-top:0 margin-bottom:0;左肆物孝右的值为auto,效果就是水平居中。
2、margin的值裂稿的问题
margin: 其为四个值蚂郑时左右区域是:上-右-下-左
一个值时作用于四边
两个值时第一个作用于上下第二个作用于左右
三个值时 上 左右 下
border-top 是顶部边框~~
margin-top 是顶部空白的宽度~~
*margin-top:7px;这个表示在ie6和ie7中的外边距是7px
假如#gaga{margin-top:10px;*margin-top:7px;_margin-top:5px;}
这样第一个就是ie8以上的浏览器、firefox、谷歌浏览器、苹果浏览器这些主浏览并销斗器的的外边距是10px,ie7的外边距为7px,ie6则为5px;
*还会代表是绝磨通配符的斗团意思,就是可以查找到所有的元素,比如*{margin:0;}这样就代表所有的元素的外边距margin值为0,希望可以帮到你
原则上,行内元素(inline)是不能够设置宽高(width/height)、上下内边距(padding-top/padding-bottom)和上下外边距(margin-top/margin-bottom),因为同一行的所有行内元素在纵向的位置是一个整体,设置其中某个元素的上下边距,则整行都会跟随变化,物坦蔽当超出边框范围时(比如margin-top设为负值)则无效(除非行内的所有元素都设为同样的数罩州值)。
当然,行内块级元素(inline-block)是可以设置宽高(width/height)的,但在上下边距的问题上仍然遵循行内元素的原则。