

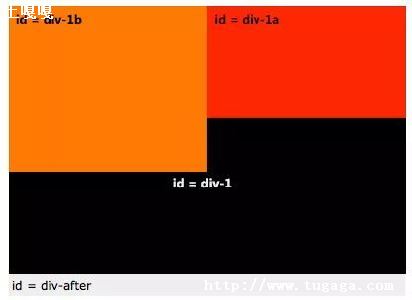
背景图片距离左边距为:0px;上边距:54px
这个是定义背景图片坐标的,前一个参数是x轴,后一个参数是y轴,这样做是为了更好的定位背景图片的位置,在css sprite中是最有用的,关于这些概念你可以先上网查。
background-position: 0px 54px;通俗一点儿来说,差不多就是相对于图片 取图片的左边是0px位置,上下是54px位置的图片内容。

background-position 属性设置背景图像的起始位置
这个样式意思是:从左边可用距离算起,0px就是0像素,从底部可用距离算起,再加上54像素,从那个位置开始展示背景图像
background-position: 0px 54px 这个是背景图的定位,显示背景图的位置是,x轴,0px,y轴的,是54px的位置,你查一下css精灵,会更明白,这样说起来,很难懂
背景定位 右边距0,上边距10px.
背景定位,右边距0,上边距10px。
background-position: 0 10px是指背景图片水平方向不动,垂直方向向下移动10个px。
background-position:后面有会两个属性,第一个是指水平的位置,第二个是垂直方向的位置。以图片的左上角顶点为原点,属性值为正往就代表图片下移或右移,属性值为负往就代表图片上移或左移。
例如:background-position: 20px -10px 指图片向右移动20px想上移动10px
background-position: -20px 10px 指图片向左移动20px想下移动10px
background-position第一个值是水平位置,第二个值是垂直位置。左上角是 0% 0%。右下角是 100% 100%。left表示居左对齐,-29px表示整个背景图片向上偏移29px。

是用来定位图片的位置的。
最主要使用在 一张png 上有多个logo 或者 ico 这个时候就用到background-position了
background-position:x y x等于平行轴 y等于竖行轴。
x y的取值可以为正数,也可以是负数
这是背景位移嘛
background-position:后面有两个属性,第一个是水平位置,第二个是垂直方向的位置,这里需注意的是两个属性的顺序
比如说
background-position: left -29px;(当中的left指从图片的最左端读起,-29px就是将图片向上移动29px,然后开始读)
再如:background-position: 15px 20px;(指将图片向右移15px,向下移20px;)
简单地说,就是以图片的左上角顶点为原点,往下和右都为正,反之为负,

有点乱,不晓得我说清楚没有,如果还不明白,可以Hi我
背景图水平位值左对齐,垂直位直-29px
以上就是土嘎嘎小编大虾米为大家整理的background-position详细讲解_background什么意思相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!