

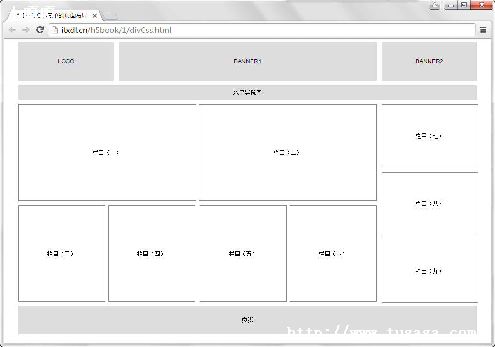
用css做的
就是先吧结构写好,把效果全写在裂运样式表里。以后和源败就可唤颤以做模板用了!只要结构一样,你可以任意设计修改样式。

用代码来写源好
如:
div,ul{overflow:hidden;margin:0px;}
#M_F{Width:200px;padding:1 0 0 1px;}
#M_E{Width:200px;padding-Left:1px;}
#L_F{float:left;width:100px;height:100px;margin:-1 0 0 -1;border:1px solid #ccc;}
Num_One
Num_Two
Num_Three
Num_Four
首先网页的结构还是html搞定的,而网页中各部分的样式(是红的是绿的,是大的是小)是由css决定谨锋的。
而div,只是一组标签虚谈,制作网页时可以用它来选中html中的某个部分,为他命名,从而让css为这个部分添加样式。
说的比较白话,希望能听得懂..
用photoshop制作psn文件,只不过是在用代码设计网页的初期,先做出一个草图,便于定位和切图。
对于css,lz应该多看看这方面的书。另外,css◆div只是一种祥誉晌运用css的方法,"div◆css模板"这种东西是不存在的。
先要理解一下网页的基本构成,就像人一样,他有
头
身体
脚消宴斗
一般头和脚都是不变的祥昌,然后把各个部位用div做一个大的框架拿磨,然后再雕刻细节。
说白了,跟画画一个样,画草图,框架,然后描绘细节。
div◆css布局的基本流程:
用css也需要切片,但组合的时候要比表格灵活很多,另外在css中切片肢数的目的一般是为了美观而不是布局,比空饥唯如为图片添加边框,制作导航栏。
css布局一般是把html先做好再用css布局,不过在做html时就要考虑到布局,添加足够的id,class属性,足够的层,有时也要添加必要的空标签.(css的html与表格时期的html有很大不同)
都是一些经典的css作品(所有作品都是完全相同的html)
以上就是土嘎嘎小编大虾米为大家整理的divcss布局模板代码_div,css模板,是怎么制作的相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!