

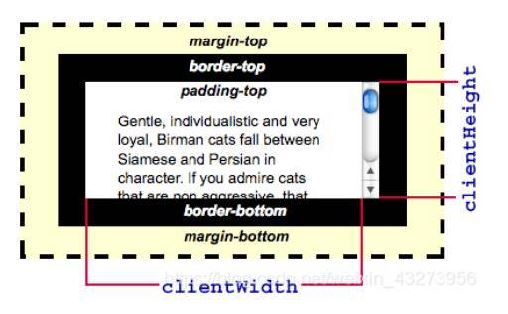
padding内边距 ,如果元素 height:10px; padding-top:10px; 元素实际的高度就20px了。内边距相当于在自身内"撑开"。
margin外边距 ,不会将元素"撑开"。
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
一、padding
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距

(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距

(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
二、margin
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距

(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
友
margin属性代表该控件对于其他控件的距离
例如 margin="10" 代表此控件在上下左右四个方向对于其他控件的距离都为10像素
margin="10,20,30,40"代表此控件在左上右下四个方向对于其他控件的距离分别为10,20,30,40像素
Margin:上边距 右边距 下边距 左边距
当后面跟两个参数时,就是
Margin:上下边距 左右边距
跟一个参数时,就四个边距
Margin:四边距
至于后面的auto是自动检测边距
这样的应用条件并不多
margin:0 auto;用于ff下的水平居中;除非每个元素都需要这样的效果才有必要用到*{margin:0 auto;},实际上这个情况应该非常少见
事实上一般多用*{margin:0;padding:0}是用于消除IE和FF对body\ul默认效果不一致而作的预先统一。
margin:0 auto;表示此容器相对于他的父容器水平居中(这个是经常用的噢,特别是在firefox中很多时候text-align会不起作用,就要用这个了)
margin:0 2px; 只写2个表示表示 上 下;
margin:0 auto 0px; 这个写法没见过,感觉是不是写错了!
以上就是土嘎嘎小编大虾米为大家整理的margin属性的含义相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!