

问个问题margin-left 和padding-left哪些区别 感谢
个是对外,个是对内,如果是针对同内容,效果样,过padding兼容性更好

CSS样式里的padding和margin是什么意思,有何作用
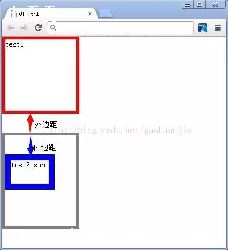
margin是外间距,不计算在元素长宽里面。padding是内间距,算在元素的长宽里面的。
怎样区分margin和padding
下面讲解 padding和margin常用的用法
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距

(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持padding属性
(2)任何版本IE都不支持属性值"inherit"
二、margin
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto浏览器计算外边距

(4)inherit 规定应该从父元素继承外边距
(1)所有浏览器都支持margin属性
在css中margin和padding作用是什么?
以上就是土嘎嘎小编大虾米为大家整理的marginleft和paddingleft_怎样区分margin和padding相关主题介绍,如果您觉得小编更新的文章对您有所帮助,不要忘记讲本站分享给您身边的朋友哦!!