

CSS伪类是指语法上并不存在的一个选择器,它是为了给某些特定状态的元素应用样式而出现的.在HTML中,伪类的语法是以一个冒号(:)来表示的.

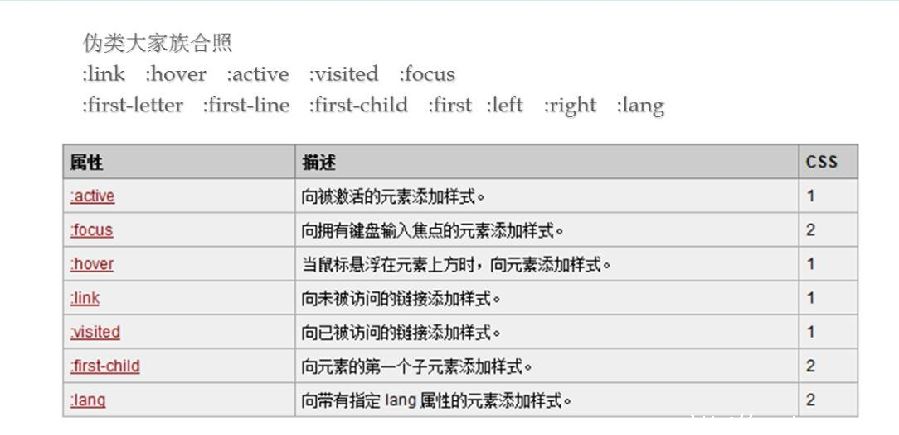
以下是CSS中常用的伪类:
当鼠标滑过一个元素时,会触发该元素的:hover伪类,我们可以设置hover伪类来改变元素的样式.
当元素获得焦点时,会触发该元素的:focus伪类,我们可以设置focus伪类来改变元素的样式.
当链接被访问过时,会应用visited伪类来改变链接的样式.
当一个元素是它父元素的第一个子元素时,应用该元素的:first-child伪类.
当一个元素是它父元素的最后一个子元素时,应用该元素的:last-child伪类.
与:nth-child类似,:nth-of-type也可以设置每个类型的第n个元素,但:nth-of-type只计算相同元素类型的个数.
:not可以用来排除某些元素,如果要排除某个元素,只需在:not中添加该元素即可.
当一个表单元素被选择时,会应用:checked伪类来改变元素的样式.
以上就是土嘎嘎小编为大家整理的CSS伪类是什么?相关主题介绍,如果您觉得小编更新的文章只要能对粉丝们有用,就是我们最大的鼓励和动力,不要忘记讲本站分享给您身边的朋友哦!!