
软件介绍:server.on(‘request‘, (req, res) => { const url = req.url const method =...
server.on('request', (req, res) => {
const url = req.url
const method = req.method
const s = `请求的url是 ${url}, 请求方法是 ${method}`
console.log(s)
// 调用res.end()方法,向服务器响应一些内容
res.setHeader("Content-Type", 'text/html; charset=utf-8')
res.end(s)
})
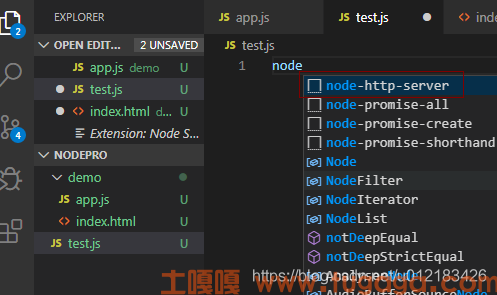
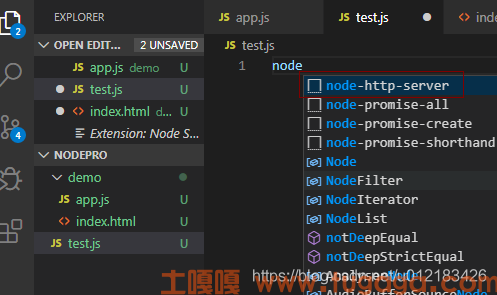
在vsCode中安装插件Node Snippets后,有node提示
输入node根据提示文本选择node-http-server可以快速生成请求代码

var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World');
}).listen(8081);
console.log('Server running at http://127.0.0.1:8081/');
url的方法:http://nodejs.cn/api/url.html
url.parse(urlString[,,]) //解析url地址
url.format()//parse的反向操作
url.resolve(from,to);//添加或者替换地址
url.resolve('/one/two/three', 'four'); // '/one/two/four'
url.resolve('http://example.com/', '/one'); // 'http://example.com/one'
var http = require('http');//引入http模块
const url = require('url')
//http://127.0.0.1:3000?name=zhangsan&age=20 获取get传过来的值
/**
* request 获取浏览器客户端传过来的信息
* response服务器响应的信息
*/
http.createServer(function (request, response) {
//设置响应头,包括状态码200,请求的文本类型,字符集是utf-8
response.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
response.write("<head><meta charset='UTF-8'></head>")//解决中文乱码
// console.log(request.url);//获得浏览器请求的地址
if(request.url!='/favicon.ico'){
//避免在浏览器地址栏输入url后服务器不断返回/favicon.ico地址
var userInfo = url.parse(request.url,true).query;
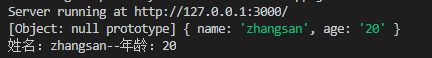
console.log(userInfo)
console.log(`姓名:${userInfo.name}--年龄:${userInfo.age}`)
}
response.end('response finish!');//结束响应,必须调用,不然浏览器回一直处于响应状态
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
//var api = 'http://127.0.0.1:3000?name=zhangsan&age=20'
// console.log(url.parse(api,true));//设置为ture,将返回的值解析为对象
// var getValue=url.parse(api,true).query;
// console.log(getValue);//获得url传过来的值
// console.log(`姓名:${getValue.name}--年龄:${getValue.age}`)
运行上面代码后,在浏览器中手动输入get请求
http://127.0.0.1:3000?name=zhangsan&age=20'
命令行中能返回