


软件介绍:kitten源代码编辑器是针对8岁以上青少年儿童开发的趣味编程软件。该软件能够用来创造故事、动画、游戏、音乐和艺术,通过图形化编程,引导学生了解、掌握编程语言中...
编程猫源码编辑器如何添加留言界面
1、打开编程猫源码源码编辑器。

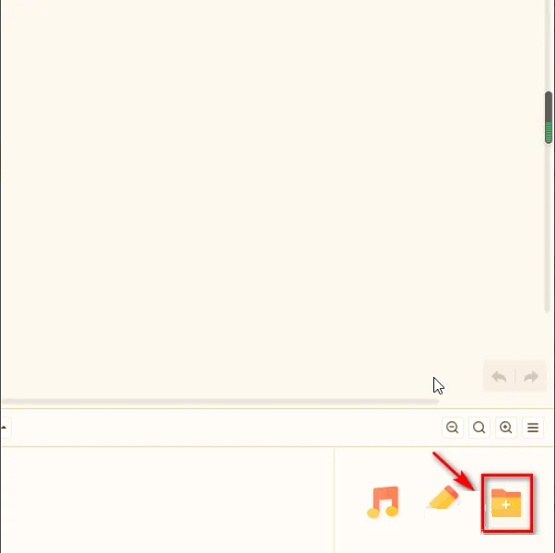
2、点击右下角的加号。

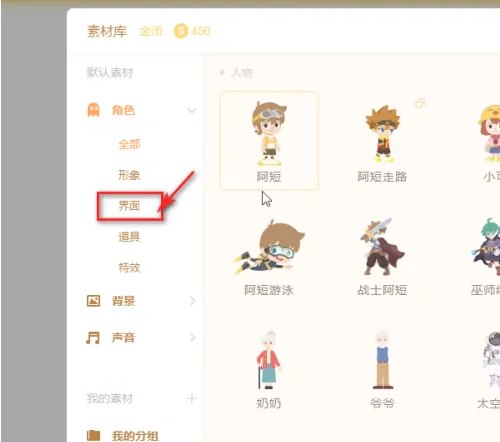
3、点击“界面”。

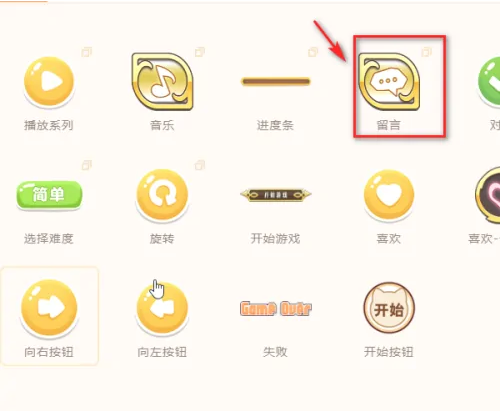
4、选择留言。

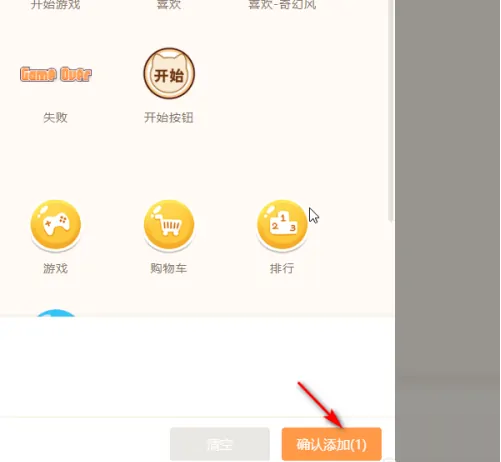
5、点击确认添加。

6、这时候源码编辑器就添加好留言的界面了。

专业回答:
要在源码编辑器中添加留言界面,可以考虑以下步骤:
1. ●设计用户界面(UI)●:首先,设计一个用于添加留言的用户界面。这可能包括一个文本框用于输入留言内容,一个提交按钮以及显示留言的区域。
2. ●编写前端代码●:使用所选的前端技术(如HTML、CSS和JavaScript),根据设计的UI创建相应的界面。在此过程中,确保将适当的事件处理程序与提交按钮相关联,以便在用户点击提交按钮时执行相应的操作。
3. ●处理后端逻辑●:为了保存和管理留言,需要编写后端代码。这通常涉及使用后端语言(如Python、Java或Node.js)来定义路由和处理请求。在后端代码中,可以使用数据库来存储留言数据。
4. ●连接前后端●:通过定义适当的API接口,将前端和后端连接起来。这样,前端就可以向后端发送请求并接收响应。例如,当用户点击提交按钮时,前端可以通过AJAX请求将留言内容发送到后端进行处理,并在成功时更新显示留言的区域。
5. ●安全性考虑●:在实现留言界面时,务必考虑安全性。例如,对用户输入进行验证和过滤,以防止潜在的安全漏洞(如跨站脚本攻击)。
6. ●测试和优化●:在完成代码编写后,进行测试以确保留言界面的功能正常且符合预期。根据测试结果进行必要的优化和调整,以提高用户体验和系统性能。
需要注意的是,具体实现方式会因所使用的源码编辑器、前端技术和后端语言而有所不同。以上步骤提供了一个一般性的指导,土粉们可以根据实际情况进行调整和扩展。