

Web 应用(管理系统,网站,小程序等)
现在流行的说法叫前后端分离.也就是前端使用html、vue或react等框架调用后台服务.如网站、管理系统和小程序等,目前技术也比较成熟也是目前最流行的开发模式.编写Web服务,需要 HTTP 和 HTTPS 的服务体系,那么在这种情况下,使用 nginx、Apache 作为静态页面路由,Java、Tomcat、Python、Ruby 等脚本语言就有了用武之地.因为页面只需要使用 JSON 交互即可.

所以,编写 Web 服务,我们可以选择 Java、Python、Ruby.但是如果公司财力物力有限,再考虑到招人成本的问题,次选也可以是 Java 语言,第一是写 Java 的人够多,第二是 Java 成熟的类库够多,所以呢,一旦出问题,有解决经验的人也比较多.
Socket 服务
传统 TCP/IP 和 UDP 服务,或者最近的 WebSocket 等,都需要快速响应和并发操作,在这种情况下,系统级编程语言和网络编程语言就可以派上用场了.
如果公司的项目需要更快更高效,并且财力也允许,那么选择 C、C++、Go、Erlang 等编程语言未尝不是一种选择.当然 Java 也能很好地提供服务,但是从业务上来讲,既然选择了 Socket 服务模式,那么就必然是对并发量有一定的要求,所以选择上述这些语言更合适.
混合模式
这类业务,既有 HTTP/HTTPS 的服务,也有 Socket 服务,那么如何平衡两者之间的语言成本?如何平衡程序员之间技术栈的问题呢?
如果要做一款短期内必须上线的产品,我建议选择成熟的、有大量解决方案的,开发人员不短缺的语言,比如 Java;或者能快速做出原型的语言,比如服务器专有语言 Go.如果是长期发展的产品,并不那么着急成型,那么选择稳定成熟的,人员素质高的语言,比如 Python、Java 等.
至于平衡技术栈的问题,首先要选择网上有众多解决方案的语言,其次是找成熟的语言,比如 Python、Java、Ruby.如果针对某种特殊的产品,比如并发要求特别高的,那么只有选择系统语言或者专门的语言,比如 Go、C++ 等.
看到这里,你是不是觉得 Java 语言是一种万能药,或者是银弹?错了,这个世界上没有银弹.Java 虽然有其独特的优势,但是其被人诟病的地方,也是有不少的.

第一点莫过于速度.就算拥有 JIT 编译,总体速度仍然比不上 C/C++,但是事实上这些因素综合考虑并不算特别大的弊病,因为硬件资源提升后,速度这些问题已经可以"得过且过"了.
那么从语言本身来看,如果说 C/C++ 语言本身的弊病是因为系统平台导致的,那么 Java 语言的弊病就是因为继承自 C++,却没有做更彻底的改革而导致的.
我随便举一个例子,比如说 switch case 判断语句,硬生生地从 C/C++ 处直接继承了下来,因为 C/C++ 只允许使用 int、enum(其实是 int)、char(提升为 int)作为判断类型,而 Java 也是直接将这套规范继承了下来.
那如果选择了 Python 或者 Ruby 等脚本语言进行开发,却需要大量高并发的操作该怎么办呢?我们可以选择多进程(不是多线程)编程的方式进行开发,代码尽量简洁、高效,一个进程兼顾一个任务,进程之间的通信方式要尽量高效、简洁,比如可以使用自定义的队列等方式.
互联网隐私一直是一个敏感话题.很多爆炸新闻或者香艳的丑闻,似乎就像病毒一样每隔一段时间就爆发.这不仅是网民茶余饭后的谈资调侃,也让部分安全公司开始吵作.用户在安全,隐私,cookie之类宣传攻势,不知所以.有的人认为cookie是泄露隐私的元凶.对于开发者,cookie的是web开发里程上的一大发明,cookie是小甜点,绝不是恶魔.但是,如果使用不当,小甜点发霉了一样会有毒.
Cookie的诞生挺有意思.试想一下,当我们去银行办业务的时候,银行职员会提供一个卡号,待会较叫号的时候,拿着卡号给柜台业务员.这样简单的一种"认证",就是cookie的一种应用.
web开发免不了要和cookie打交道.go的http库也提供了cookie的相关操作.
Name字段为cookie的名字,Value是其值,剩下的Path和Domain则是cookie的存储的范围.Expires是cookie的过期时间,如果不设置,那么这是一个session型的cookie,即浏览器会话有用,一旦关闭浏览器,cookie随即会被删除.
cookie是header一项内容,所以呢可以使用reponse的Header方法设置cookie.
这里也可以测试验证 Set和Add两个方法的差别.当然,和文件上传类似,go也提供了常用的工具函数.
http的SetCookie方法也可以设置cookie,就不需要关系Set和Add的先后顺序了,当然第二个参数是一个Cookie的指针对象.设置了cookie,此时此刻呢就是需要读cookie.
读取cookie的方式也有很多,cookie封装在header中,当然可以通过header方法处理.
不使用Header方法,也可以使用Request的方法:
访问的时候可以发现,r.Cookie返回了对于key的键值对,而r.Cookies则返回了所有cookie的key的键值对值.
我们讨论了go中cookie的基本应用.现在的web开发中,人们越来越重视网络安全,所以呢cookie的安全也成为用户关心的内容.go原生的cookie封装比较简单.go的社区却开发了很多轮子,实现了secure cookie,例如gorilla/securecookie库.实际开发中,可能会借助一些三方的库或包来完成功能.
cookie用来做认证需要跟用户有交互,承载交互的当然是用户界面.既然是关于用户界面,学习go的模板技术就是顺其自然之事.虽然现在前后端分离技术,传统的模板技术已经逐步被前端渲染取代了,但是对于一些同构项目,还是依赖部分服务端模板渲染.下一个话题再讨论go的模板.
相关阅读:
cookie wiki
全面解读HTTP Cookie
是的,使用的前端开发框架是与后台无关的,后台可以使用Java、C#、PHP、Go等多种语言,但请求和响应的数据格式必须满足采用的前端框架的要求.
前端框架越来越丰富,前后端分离已经是大多数软件团队采取的模式了.vue使用的场景也越来越多.
go本来使用template模板来进行前端的表现,现在可以用vue来分担很大一部分工作了.
如果go+vue来协同工作的话,需要对vue进行一点设置.比如把{{ }}的方式改为[[ ]]的方式.
首先我们要知道,vue的使用,需要在页面中加载vue.js或vue.min.js

纯静态网页使用vue是这样的(给个html例子)
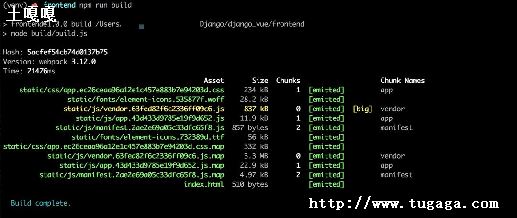
然后我们实现一个go的简单web服务和模板页面
go服务器还用模板给前台页面提供了一个News结构的数据,数据包括:Title,Content,Author的值.
在index.html页面中,加载vue.js的时候需要带上静态路径 htmlpage
在 new 一个 vue 变量的时候,必须有一句来设置包裹数据的符号,我们这里设置这个符号为[[ ]]
同时,所有需要由 vue 渲染的数据,都写成类似这样的样子
在 go + vue 方式下的完整模板文件 index.html
此页面中{{ }}包裹的数据是由go从后端提供的数据( 例如:{{.Title}}),而[[ ]]包裹的数据,是vue渲染的数据.
只是把 Vue里的数据,改为由go后端提供即可.
运行一下程序,看修改模板后的效果.
以上就是土嘎嘎小编为大家整理的go语言前后端分离相关主题介绍,如果您觉得小编更新的文章只要能对粉丝们有用,就是我们最大的鼓励和动力,不要忘记讲本站分享给您身边的朋友哦!!